AI-Powered Educational Platform
- Home
- portfolio
- Web Application
- AI-Powered Educational Platform
As the Frontend Developer on this project, I architected and developed a sophisticated educational platform interface that seamlessly integrates with a .NET Web API backend built on microservices architecture. This comprehensive learning management system delivers an immersive, AI-powered educational experience across multiple user roles.
My Frontend Development Contributions:
React/Next.js Architecture:
- Designed and implemented a scalable Next.js 14 application with TypeScript for type safety and maintainability
- Created responsive, mobile-first UI components using Tailwind CSS and shadcn/ui design system
- Implemented internationalization (i18n) with support for English and Hebrew languages
- Developed custom hooks and context providers for efficient state management
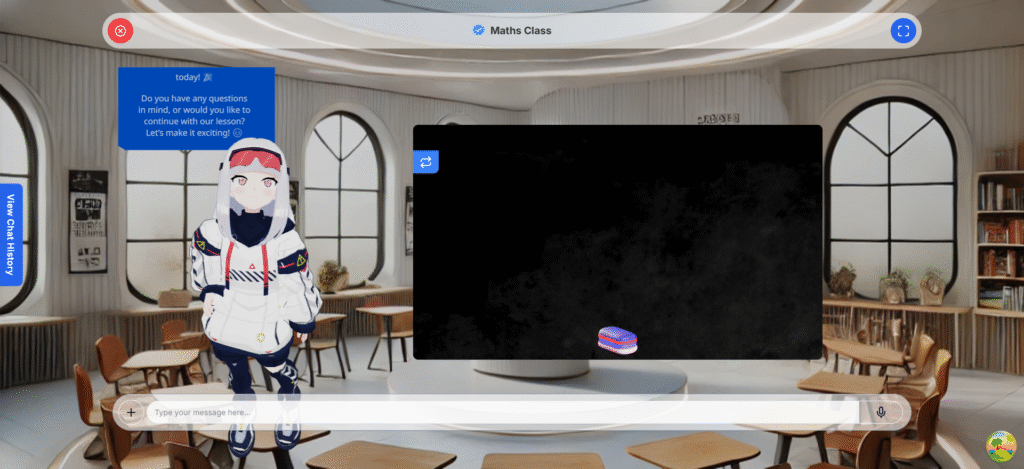
Interactive 3D Classroom Experience:
- Built an immersive virtual classroom featuring a 3D AI teacher avatar using Three.js and React Three Fiber
- Integrated real-time speech-to-text and text-to-speech capabilities with WebRTC for low-latency communication
- Developed dynamic visual content rendering system for the virtual blackboard
- Implemented live audio visualization components during voice interactions
- Created smooth animations and transitions using Framer Motion
API Integration & Data Management:
- Architected robust API integration layer consuming .NET Web APIs across multiple microservices
- Implemented React Query for efficient data fetching, caching, and synchronization
- Developed custom hooks for CRUD operations with proper error handling and loading states
- Created type-safe API client using Axios with request/response interceptors
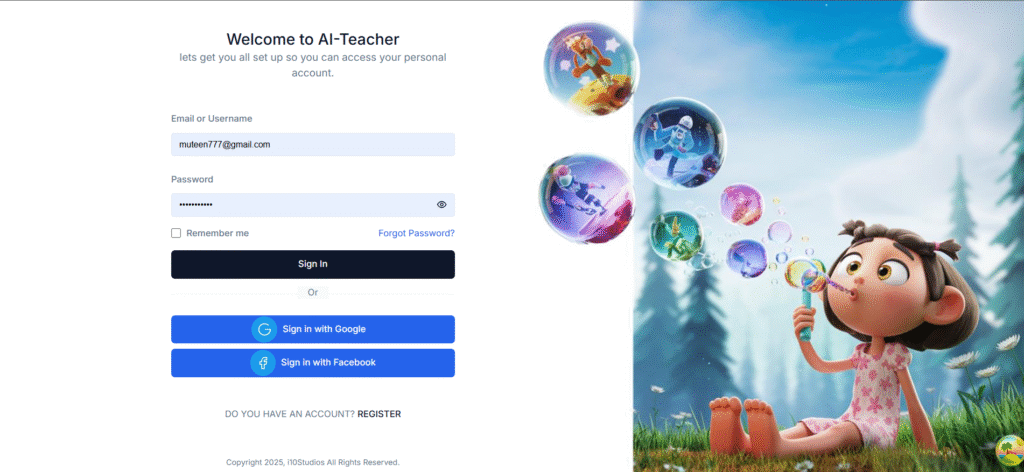
Authentication & Security:
- Implemented JWT-based authentication flow with secure token management
- Developed role-based access control system for Admin, Teacher, Student, and Parent roles
- Created protected route components with middleware integration
- Managed secure session persistence using HTTP-only cookies
User Interface Development:
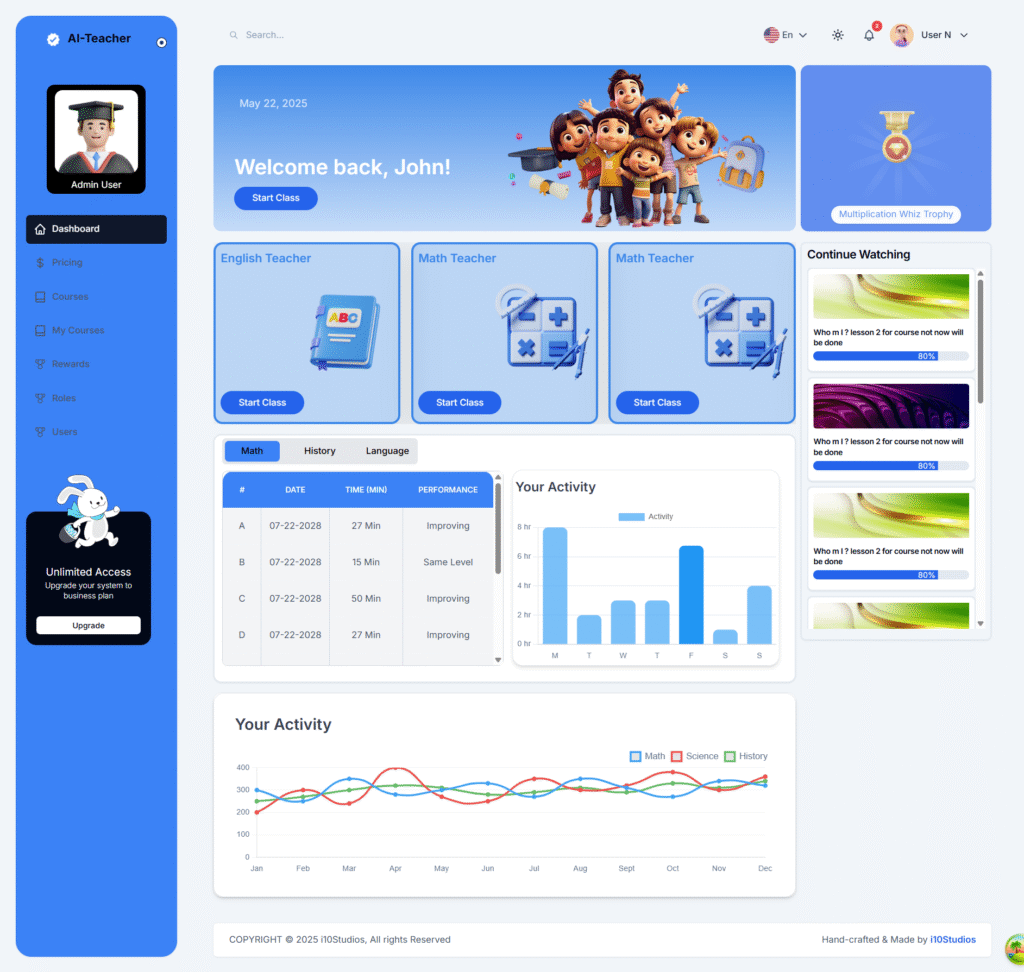
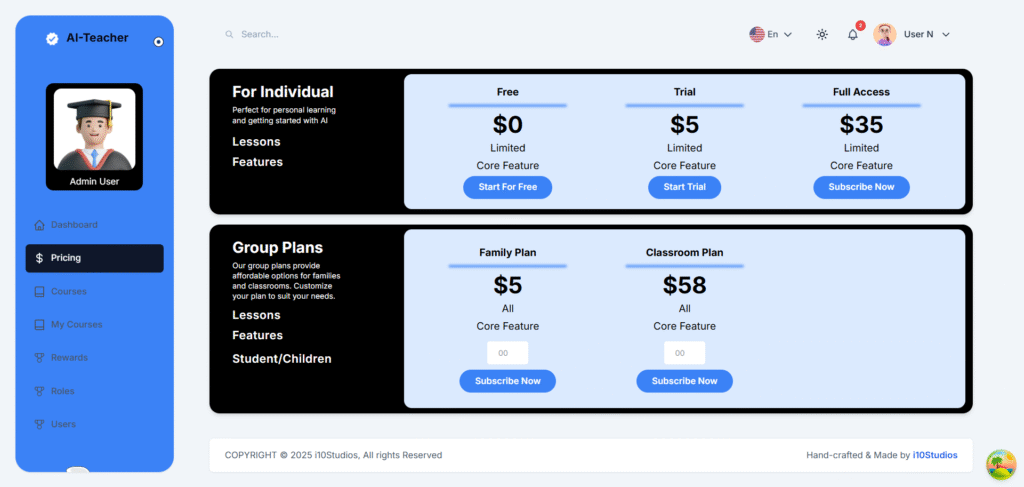
- Built comprehensive dashboards tailored for each user role with distinct functionalities
- Developed advanced data tables with pagination, sorting, filtering, and bulk operations
- Created dynamic course management interfaces with drag-and-drop lesson builders
- Implemented real-time form validation using React Hook Form and Zod schemas
Advanced Features:
- Developed real-time chat system with message history and audio message support
- Created interactive question visualization system for mathematical content
- Built file upload components with progress tracking and error handling
- Implemented responsive drawer components and modal systems
Performance & User Experience:
- Optimized application performance with lazy loading and code splitting strategies
- Implemented proper loading states and error boundaries throughout the application
- Created smooth user interactions with optimistic updates and real-time feedback
- Ensured accessibility compliance with proper ARIA labels and keyboard navigation
Technical Challenges Solved:
- Integrated WebRTC for real-time audio communication with fallback mechanisms
- Handled complex multilingual content rendering, including RTL text support for Hebrew
- Managed complex state synchronization between 3D animations and user interactions
- Implemented efficient data flow between microservices while maintaining frontend performance
Backend Integration:
- Collaborated with backend team to define API contracts and data structures
- Consumed RESTful APIs from .NET microservices architecture
- Handled authentication tokens and API error responses gracefully
- Implemented proper loading and error states for all API interactions
Impact & Results: This frontend implementation successfully delivered a modern, accessible educational platform that bridges traditional learning with cutting-edge AI technology. The interface provides an engaging, intuitive experience for diverse user types while maintaining high performance and scalability standards required for educational environments.
Technologies Used: Next.js 14, TypeScript, React, Tailwind CSS, Three.js, React Query, Framer Motion, WebRTC, Axios, React Hook Form, Zod, shadcn/ui, and comprehensive integration with .NET Web API microservices.